PS切片工具操作步骤图文解析
- 作者:佚名
- 来源:奥奥游戏岛
- 时间:2026-01-28 12:15:44
Photoshop内置的切片功能是设计师处理网页素材的重要利器,该工具可将大幅图像智能分割为多个连续区块,有效解决网络传输中的加载难题。当用户完成切割操作后,系统会自动生成带有完整拼接信息的文件包,确保图像在网页端完美重组。
PS切片工具操作全流程:
1、启动Photoshop软件后,通过拖拽方式将目标图片置入工作区,也可通过顶部菜单栏的"文件-打开"选项导入素材文件。建议选择分辨率适中的图片源文件,便于后续精准切割。
2、使用缩放工具调整画布显示比例至最佳操作尺寸,长按左侧工具栏的裁剪工具组图标,在弹出的扩展菜单中选择切片工具(快捷键C)。此时光标将转换为刀片形状,表示已进入切割模式。

3、在画布区域按住鼠标左键进行对角线拖动,系统会根据拖动轨迹生成矩形切割框。通过重复此操作可创建多个独立切片单元,每个单元左上角会显示蓝色序号标识。建议采用不同色彩标注区分各切割区块,便于后期管理维护。

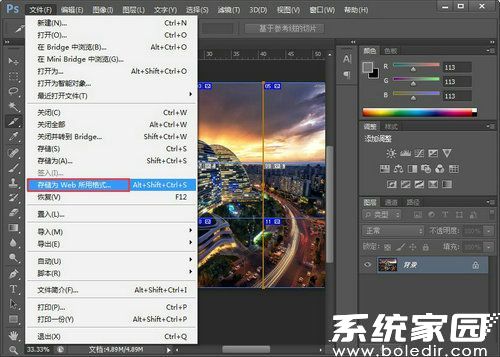
4、完成切割布局后,转至"文件"主菜单选择"导出-存储为Web所用格式(旧版)"选项。该模式专为网页素材优化设计,可有效平衡图像质量与文件体积。

5、在弹出的参数设置面板确认输出格式,建议选择JPEG格式兼顾画质与体积。若需生成网页框架文件,则应勾选"HTML和图像"复合格式,系统将自动创建包含布局信息的HTML文档。
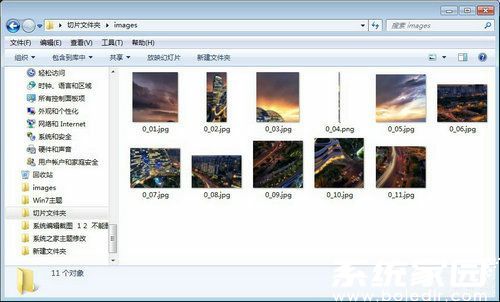
6、指定存储路径后,在目标文件夹可查看到切割后的子图片集。这些切片文件会按预设编号顺序排列,并附带对应的网页布局文件,确保在服务器端实现无缝拼接。

掌握PS切片工具的操作要领能显著提升网页素材处理效率,建议在实际操作中注意保持切片间距的一致性。通过合理划分图像区块,不仅可优化网页加载速度,还能实现不同区域的分段优化处理,是提升网站性能的重要技术手段。
上一篇:QQ群创建与二维码生成详细教程
下一篇:360压缩如何批量处理图片文件